
Warum ich vom CMS Bludit zu WordPress wechselte
Textbasiertes CMS Bludit bietet mir nicht genug Möglichkeiten
Bludit ist ein kleines textbasiertes CMS. Ausgerichtet auf einfache Darstellung von Blog-Beiträgen incl. Bilder und Seitenleiste, je nach Theme. Es ist schnell und leicht zu installieren. Sofern das einfache Theme reicht, ermöglicht es quasi sofort Beiträge zu veröffentlichen.
Zwei Monate habe ich mit Apassungen und austesten verbracht. Alle Themen können bearbeitet werden, dh. mindestens geringe PHP und CSS – Kenntnisse müssen vorhanden sein, ausserdem sind Details bei Bootstrap nachzulesen. Leider ist Bludit sehr empfindlich, was selbst kleinste Fehler in HTML oder PHP betrifft. Das Layout ist in solchen Fällen schnell dahin. Mit Ausnahme des mitgeliefertem einfachen Theme sind alle nicht für die deutsche Datensicherheit geeignet (DSGVO). Google Fonts müssen bei allen abgewählt und neu auf dem Server installiert werden. Auch werden oft externe Seiten eingebunden.
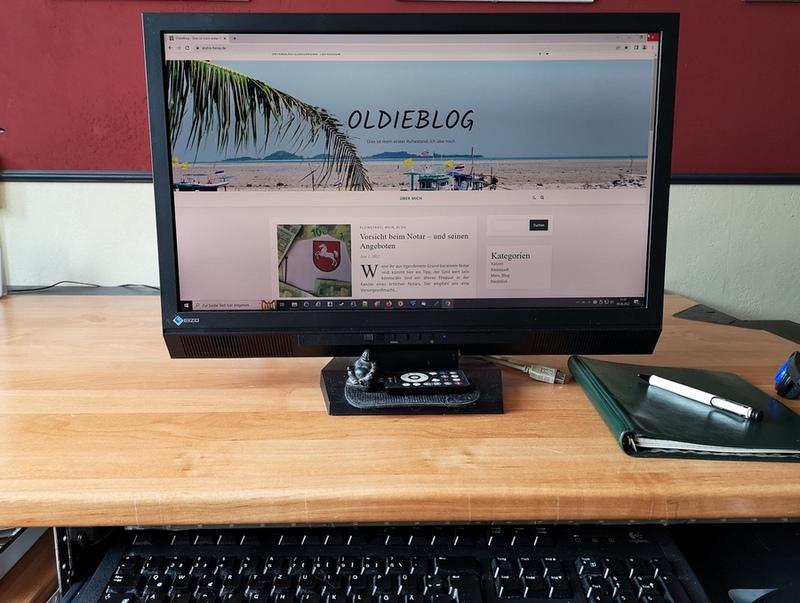
Hier ein sehenswerter Blog Auftritt mit dem Theme Happy Buddha:

Ein Theme, Blekathlon, setzt sogar ungefragt Cookies. Außerdem ist es mit sehr vielen javascripten und css so komprimiert, dass eine Anpassung kaum möglich ist. Dabei soll es unter MIT-Lizenz veröffentlicht werden, also für Open Source ein Unding. Vielleicht telefoniert es nach Hause, weil der Entwickler neuerdings Geld für das Theme verlangt. Es werden intern ständig auf externe Seiten zugegriffen.
Für den Kommentarbereich ist ein noch nicht zu Ende entwickeltes Plugin vorhanden, was auch nicht mit allen Themen funktioniert. Leider steht der Entwickler nicht mehr für Bludit zur Verfügung. Das Plugin kann keine neuen Kommentare per Mail melden. Als externe Lösung wird auf ein amerikanisches Unternehmen (kostenpflichtig) hingewiesen. Also auch nicht DSGVO-konform.
Für Bilder gibt es eine Art kostenpflichtige Galerie, die aber nicht mit allen Themen funktioniert und kaum mehr als eine Anreihung von Vorschaubildern an Ende des Beitrags ausgibt. Eine Lightbox ist integriert. Beschreibung und Texte zu den einzelnen Bildern sind nicht möglich.
Als textbasiertes CMS ist es tatsächlich nicht so schnell, wie es zu erwarten wäre. Bei Handynutzung kommt es nicht auf ausreichende Werte. Das liegt vermutlich an den Bildern und mangelnden Optimierungsmöglichkeiten im CMS. Bei den Hauptbildern (Titelbilder) ist weder der „alt“ Text noch eine Beschreibung möglich, so etwas muss dann im Beitragstext eingegeben werden.
Jedenfalls hat dies alles dazu geführt, dass ich wieder zu WordPress und einem professionellen Theme gewechselt bin.
So gelang der Umstieg
Das Vorgehen ist vermutlich bekannt, deshalb nur die Kurzform:
- Eine Subdomain anlegen und auf ein Verzeichnis umleiten
- WordPress in dieses Verzeichnis installieren
- Url lautet dann http://subdomain.hauptdomain.de
- Ein passendes Theme installieren – oder mehrere ausprobieren
- Alle Beiträge wieder schreiben (kopieren) und mit Bildern versehen
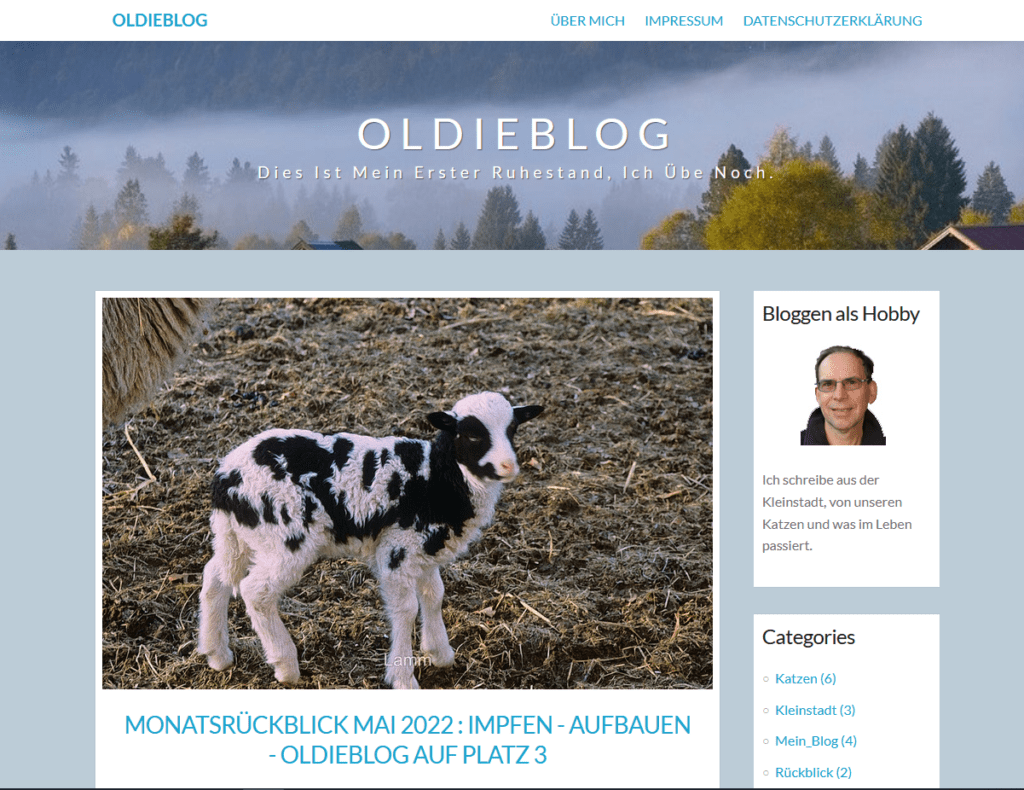
- Theme und Bilder nach Auswahl anpassen. Ich habe mich für das Theme ashe entschieden, weil es bereits in der kostenlosen Basisversion ausreichende Einstellungsmöglichkeiten bietet.
- Die URL in WordPress auf die Hauptdomain ändern (also ohne subdomain davor)
- Beim Hoster in der Domainverwaltung die Umleitung auf das Verzeichnis mit WordPress einstellen.
Fertig. Seit 7.6.22 ist mein OldieBlog mit WordPress online.




